
Imagine eating all the ice cream you ever wanted and not gaining a pound. There's a classic Seinfeld episode about this dream and they eventually learned it was too good to be true. If you've ever used Apple's subtitle cell you may have experienced similar disappointment. The default subtitle cell is adaptive but it does not support self sizing and therefore it is not accessible. If accessibility is a requirement on your projects then the only option is to create a custom Subtitle cell that supports both adaptability and self-sizing.
Adaptive & Self-Sizing Custom Subtitle Cell
An ideal subtitle cell should be both adaptive and self-sizing (see Figure 1). As shown, this custom subtitle cell adapts to support many different configurations. Most importantly, it supports self-sizing - the cell automatically grows to fit the available content and it will grow based on font size adjustments. Now that our cell is also accessible we can certify it fat free!

Default Subtitle Cell
In comparison, the default subtitle cell when loaded with the exact same content as shown previously is not accessible (see Figure 2). Unfortunately, this option doesn't pass the fat free certification test.

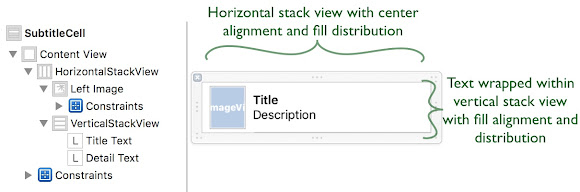
Custom Subtitle Cell Layout
The auto layout configuration for the custom subtitle cell is very lean (see Figure 3). The Stack Views implicitly manage adaptability and the text labels are configured to support self-sizing.

Custom Subtitle Cell Configuration
The custom subtitle cell will adapt based on its configured cell data (see Figure 4). This custom subtitle cell and entire demo is available on my GitHub repository.






