Advantages of Tamper Data
- Tamper data will show you how easy your data can be attacked. Every post parameter can be altered. This includes hidden fields and select list values.
- Tamper data helps emphasize the data you must secure from a malicious user. Are you exposing any identifier values within the browser context? Look for these primary key values. You may find these in edit or search result screens. If you do expose sensitive keys, a malicious user may alter them as they search for sensitive data.
- Tamper data makes it very easy for developers to quickly test your application against cross site scripting (XSS) and SQL injection attacks.
- QA can leverage Tamper Data to identify security gaps also. This is a practice that is not very common. Tamper Data can simplify this effort.
How to setup Tamper Data
- From within Firefox, download: Tamper Data.
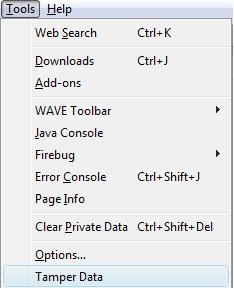
- After the download is complete, you may access the Tamper Data screen from either the Tools menu or View menu:


- Start Tamper data by clicking the "Start Tamper" button:

You can now test your application for any gaps. You may tamper with any post parameter values that appear in the right pane:
Alright, so what are a few strategies for securing our data? In my next post I will discuss a few defensive programming practices to help secure your sensitive data. I'll also expose a JSTL gap that makes you vulnerable to XSS attacks.





